| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- jenkins
- MariaDB
- Maven
- Java
- pwa
- MSsql
- submit
- PM2
- SpringBoot
- rocky9
- spring3
- security
- popup
- Next.js
- yona
- ajax
- mysql
- FCM
- git
- node.js
- nodejs
- NextJS
- javascript
- centos7
- docker
- Push
- jquery
- Eclipse
- config
- mybatis
- Today
- Total
ふたりで
nextJS+Fcm+push+message 처리. 본문
firebase를 통해 전송온 push메시지를 nextJS 웹앱에서 받아서 표시를 해보자.
구글에 많이 돌아다니는 예제들을 보고 따라 해 봤는데 구현하는 방식들이 제각 각이라
참고하기가 참 힘들었다.
다른 것보다 nextJS에서 라우팅을 어떤 방식으로 처리했냐에 따라서 제각각이었다.
결국 chetGPT3.5의 힘만 빌려 구현을 하였다.
생각보다 간단??? 했다.
#환경.
- nextJS 1.4 (page 라우팅 기준)
- nodeJS 20.11.0
참고: 이전에 토이 프로젝트로 PWA를 적용했던 프로젝트에 Fcm Push message 기능만 추가를 하였다.
https://graykang.tistory.com/entry/nextJS-14-PWA-%EC%84%A4%EC%A0%95
nextJS 14 + PWA 설정.
nextJS14 버전의 공식 홈의 튜토리얼 프로젝트에 PWA를 설정해 보았다. 예전에 VueJS 프로젝트에 PWA를 적용하는 방법을 정리한 적이 있는데 그것보다 훨씬 간단한 것 같다. 1. react nextJS 튜토리얼 앱
graykang.tistory.com
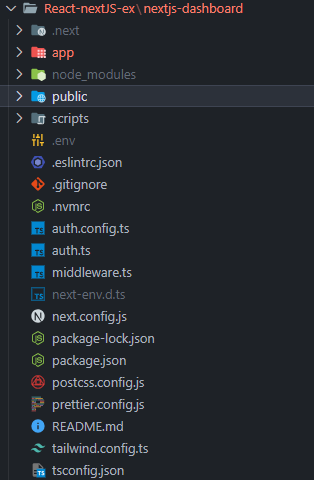
# 프로젝트 구조는 아래 그림과 같다.

# 먼저 해당 프로젝트에 firebase 모듈을 설치 하자.
npm install firebase
# 다음으로 public 폴더 아래 'firebase-messaging-sw.js'로 파이어 배이스 메시지용 서비스 워커 추가해 준다.
해당 파일의 내용은 아래와 같이 설정한다.
// /public/firebase-messaging-sw.js
// eslint-disable-next-line no-undef
importScripts('https://www.gstatic.com/firebasejs/8.8.0/firebase-app.js');
// eslint-disable-next-line no-undef
importScripts('https://www.gstatic.com/firebasejs/8.8.0/firebase-messaging.js');
const firebaseConfig = {
apiKey: "*********************************",
authDomain: "******************************",
projectId: "***************",
storageBucket: "****************************",
messagingSenderId: "*****************",
appId: "*************************************",
measurementId: "************"
};
// eslint-disable-next-line no-undef
firebase.initializeApp(firebaseConfig);
// eslint-disable-next-line no-undef
const messaging = firebase.messaging();
messaging.onBackgroundMessage((payload) => {
console.log('[firebase-messaging-sw.js] Received background message ', payload);
// Customize notification here
const notificationTitle = 'Background Message Title';
const notificationOptions = {
body: 'Background Message body.',
icon: '/firebase-logo.png'
};
self.registration.showNotification(notificationTitle,
notificationOptions);
});# 그리고 항상 공통으로 페이지에 로딩되는 최상위 page.tsx 파일을 아래와 같이 설정한다.
파일 위치는 /app/page.tsx 이다.
'use client'
import { useEffect } from 'react';
import firebase from 'firebase/compat/app'; // Firebase 버전 10부터는 'firebase/compat/app'을 사용합니다.
import 'firebase/compat/messaging'; // Firebase 버전 10부터는 'firebase/compat/messaging'을 사용합니다.
import AcmeLogo from '@/app/ui/acme-logo';
import { ArrowRightIcon } from '@heroicons/react/24/outline';
import Link from 'next/link';
import Styles from '@/app/ui/home.module.css';
import { lusitana } from '@/app/ui/fonts';
import Image from 'next/image';
export default function Page() {
useEffect(() => {
const initializeFirebase = async () => {
const firebaseConfig = {
apiKey: "*********************************",
authDomain: "******************************",
projectId: "***************",
storageBucket: "****************************",
messagingSenderId: "*****************",
appId: "*************************************",
measurementId: "************"
};
const app = firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
try {
const permission = await Notification.requestPermission();
if (permission === 'granted') {
const token = await messaging.getToken();
console.log('Token:', token);
// 토큰을 로컬 스토리지에 저장
localStorage.setItem('nexJS-dashBoard-firebaseToken', token);
} else {
console.log('Permission denied');
}
} catch (error) {
console.error('Error getting token:', error);
}
messaging.onMessage((payload) => {
console.log('Message received. ', payload);
// Customize notification here
const { title, body } = payload.notification;
const notificationOptions = {
body,
icon: '/firebase-logo.png'
};
new Notification(title, notificationOptions);
});
};
initializeFirebase();
}, []);
return (
<main className="flex min-h-screen flex-col p-6">
<div className="flex h-20 shrink-0 items-end rounded-lg bg-blue-500 p-4 md:h-52">
<AcmeLogo />
{/** */}
</div>
<div className="mt-4 flex grow flex-col gap-4 md:flex-row">
<div className="flex flex-col justify-center gap-6 rounded-lg bg-gray-50 px-6 py-10 md:w-2/5 md:px-20">
<div className="h-0 w-0 border-b-[30px] border-l-[20px] border-r-[20px] border-b-black border-l-transparent border-r-transparent"/>
<div className={Styles.shape}></div>
<p className={`${lusitana.className} text-xl text-gray-800 md:text-3xl md:leading-normal`}>
<strong>Welcome to Acme.</strong> This is the example for the{' '}
<a href="https://nextjs.org/learn/" className="text-blue-500">
Next.js Learn Course
</a>
, brought to you by Vercel.
</p>
<Link
href="/login"
className="flex items-center gap-5 self-start rounded-lg bg-blue-500 px-6 py-3 text-sm font-medium text-white transition-colors hover:bg-blue-400 md:text-base"
>
<span>Log in</span> <ArrowRightIcon className="w-5 md:w-6" />
</Link>
</div>
<div className="flex items-center justify-center p-6 md:w-3/5 md:px-28 md:py-12">
{/* Add Hero Images Here */}
<Image
src="/hero-desktop.png"
width={1000}
height={760}
className="hidden md:block"
alt="Screenshots of the dashboard project showing desktop version"
/>
<Image
src="/hero-mobile.png"
width={560}
height={620}
className="block md:hidden"
alt="Screenshots of the dashboard project showing desktop version"
/>
</div>
</div>
</main>
);
}
# 이제 npm run build 후 npm run start를 하여 실행시키고 http://localhost:3000으로 접속을 해보자 아래와 같이
알림 허용 여부 창이 뜨면 제대로 설정이 된 거다.

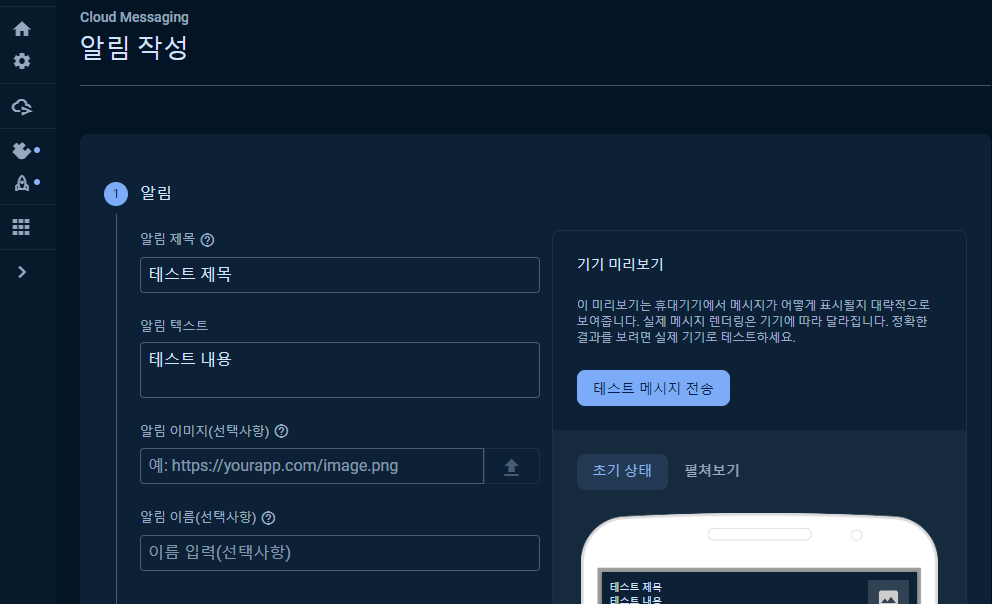
# 마지막으로 firebase console에 접속하여 참여항목에서 메시지를 보내보자.
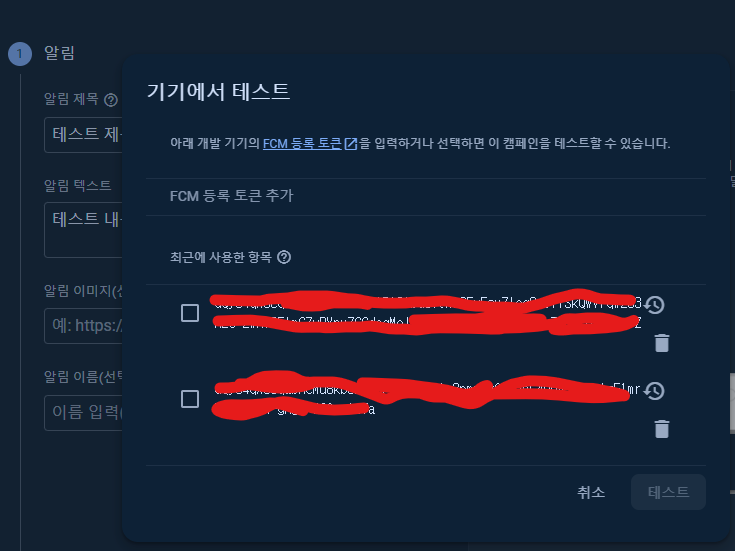
메시지를 보내려면 브라우저의 개발자 도구의 console에 찍힌 app의 token을 복사해서 firebase console의 message 전송 테스트 인터 페이스에 입력을 해주면 된다.


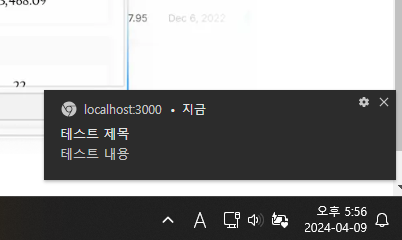
# windows의 메인창이 되는 화면의 시작표시줄 우측 하단에 아래와 같이 알림 메시지가 팝업 된다.

'next.js' 카테고리의 다른 글
| nextJS 14 + PWA 설정. (0) | 2024.03.14 |
|---|

