| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Java
- ajax
- security
- javascript
- node.js
- mybatis
- rocky9
- pwa
- Push
- Tomcat
- SpringBoot
- jenkins
- MariaDB
- popup
- Next.js
- mysql
- nodejs
- Maven
- config
- centos7
- yona
- docker
- Eclipse
- git
- NextJS
- FCM
- MSsql
- spring3
- PM2
- jquery
- Today
- Total
종이 한장 차이...
jenkins + yona(Git) + node.js + next.js + deploy config 본문
그동안 jenkins로 운영환경에 배포를 할 경우 apache-httpd + tomcat 인 환경에 war로 배포를 하였다.
하지만 이번에 진행하는 프로젝트는 next.js로 만들어진 node.js 기반의 프로젝트이다 보니
기존 배포 방법 말고 node.js로 빌드하고 빌드된 파일을 원격서버에 배치시켜야 하는 방법을 사용해야 하기에
관련하여 작업했던 내용을 정리해 본다.
원격지서버인 운영서버는 node.js 서버로만 서비스를 할 예정이다.
##시스템 구성
1. centos7+jenkins (jenkins가 설치되어 있고 node.js가 설치되어 있는 centos서버)
주: node.js설치는 2. rocky9 +node.js 를 참조해서 nvm으로 설치하면 된다
https://graykang.tistory.com/entry/centos7-jenkins-%EC%84%A4%EC%B9%98-%EC%84%A4%EC%A0%95
centos7 + jenkins 설치 설정.
1. jenkins 설치 jenkins 2.346.2 버전은 JAVA8 (JDK1.8) 환경에서 동작 한다. 추후 업그레이드를 해야 할 경우 JAVA버전을 확인 하고 업그레이드를 결정 해야 한다. yum -y install https://pkg.jenkins.io/redhat-stable/jenk
graykang.tistory.com
2. rocky9 +node.js (node.js기반으로 프로젝트가 서비스될 운영 쪽 linux서버)
https://graykang.tistory.com/entry/rocky9pm2nextjsstart
rocky9+pm2+nextjs+start
1. nvm 스크립트 설치. ]# wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash 2. source ~/.bash_profile 실행하여 스크립트 적용. ]# source ~/.bash_profile 3. 설치할 node 버전 검색 [root@localhost ~]# nvm li
graykang.tistory.com
위 두 개의 서버연동으로 배포환경을 설정해보려고 한다.
##배포 순서.
1. jenkins에서 배포 실행 버튼 클릭.
2. 배포 Job에 설정된 git의 소스코드기준 jenkins에 설정된 node.js를 기반으로 npm install 및 npm build 실행.
3. 빌드가 완료된 소스파일을 over SSH를 통해 운영서버에 배치.
4. over SSH를 통해 배치된 운영서버의 소스파일의 경로 기준으로 npm install을 하면 pm2프로세스 관리자에 의해
서비스반영.
가장 삽질을 많이 한 구간은 위의 넘버링 중 3번, 4번 순서였다. 해당 부분 관련하여 정확한 정보를 찾기 힘들었다.
##사전작업
node.js 서비스는 운영서버의 graykang계정으로 서비스를 할 것이기 때문에 아래와 같이 rocky9 서버에
계정을 만들어 준다.
그리고 생성한 graykang계정 기준으로 nvm을 설치하고 node.js를 설치 후 npm으로 pm2를 설치 해 준다.
(nvm, npm, pm2 설치방법은 위의
"2. 시스템구성 부분의 rocky9 +node.js (node.js기반으로 프로젝트가 서비스될 운영 쪽 linux서버)"
링크 참고)
[root@localhost home]# useradd graykang
[root@localhost dbkang]# passwd graykang
Changing password for user graykang.
New password:
Retype new password:
passwd: all authentication tokens updated successfully.
[root@localhost dbkang]#
그리고 jenkins가 설치된 서버에서 위에 계정을 생성한 서버로 아래와 같이 SSH접속이 잘되나 생성한 계정을
테스트해 본다.
참고로 ssh로 최초 접속을 하게 되면 인증서 수락 여부를 선택해줘야 하기 때문에도 한번 접속을 해주는 게 좋다.
그래야 추후 jenkins의 over ssh에서 접근 시도 시 정상적으로 접속을 할 수 있다.
root@jenkins-svr ~]# ssh graykang@192.xxx.xxx.xxx
머라머라머라 key 머라머라 (yes/no): yes
passwd:
graykang@node-op-svr ~]#
위의 시스템구성 부분의 jenkins서버와 node.js서버가 각각 물리적으로 분리된 서버로 준비가 되었다면
먼저 jenkins에 아래 순서와 같이 설정을 해주자.
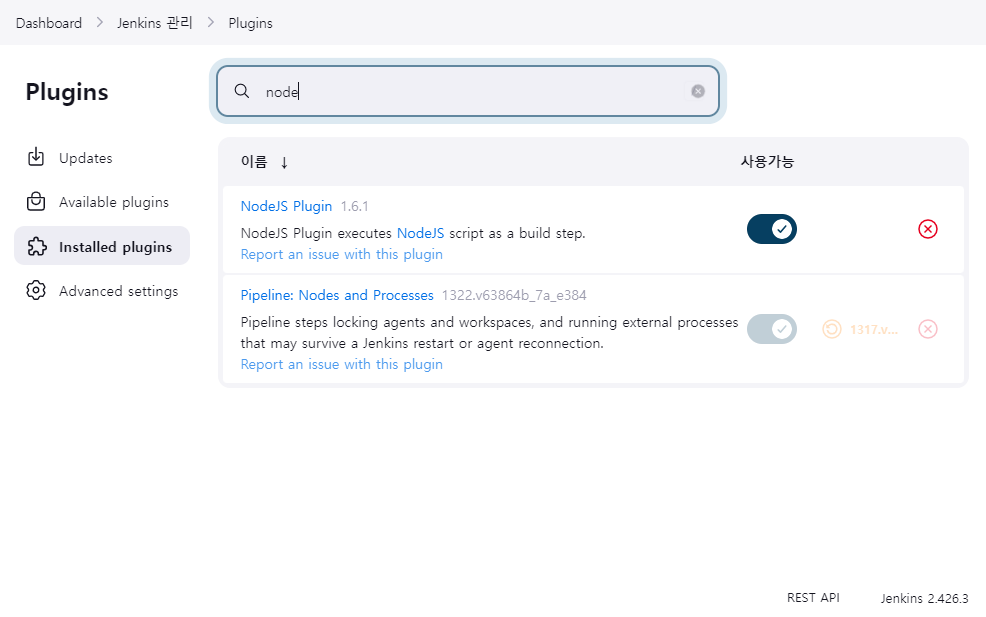
1. jenkins에 node.js plugin을 설치하자.
이미 설치가 되어있다면 아래 그림과 같다.

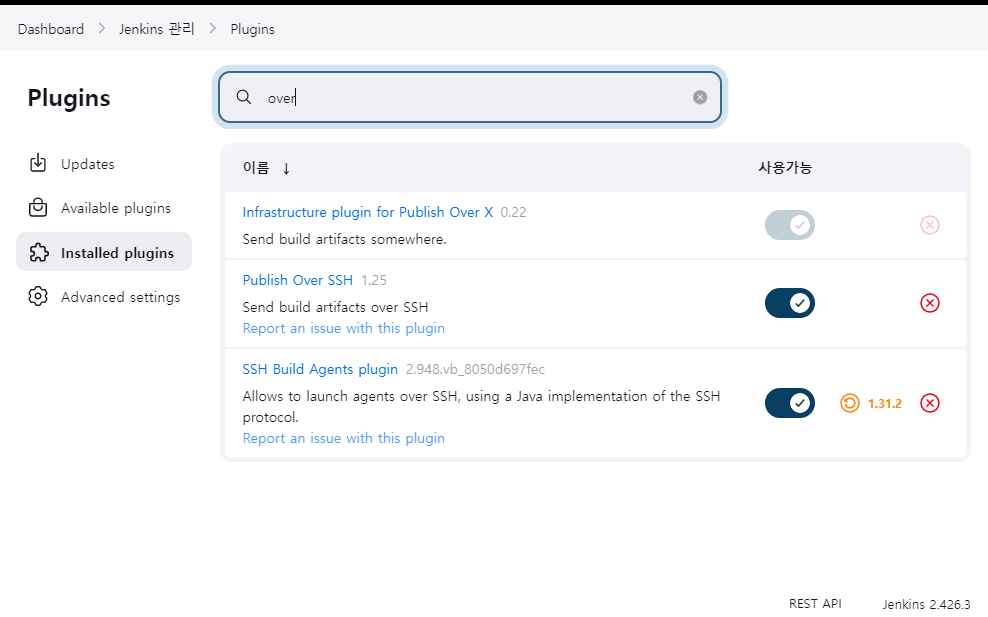
2. 추가로 publish Over SSH plugin 을 설치하자.
Over SSH는 jenkins에서 원격서버에 SSH로 접속하여 file 전송 및 EXEC commend 명령을 실행하기 위해 사용된다.
해당 플러그인이 설치되어 있다면 아래 그림과 같다.

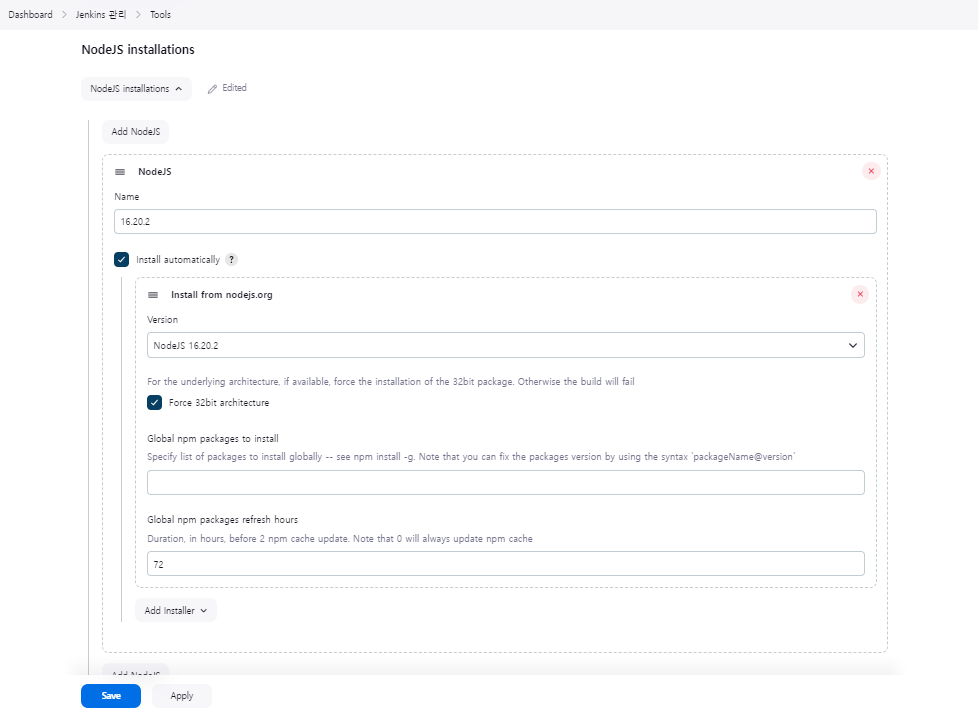
3. 위의 두 플러그인이 설치되고 나면 먼저 node.js 플러그인을 설정해 주자.
jenkins관리에서 Tools로 들어가 아래그림과 같이 NodeJS installations항목을 설정한다.

version 항목에서 빌드에 사용될 node.js 버전을 선택하고 Name도 node.js버전으로 적어주자 나머진 건들지 말고 저장하면 된다.
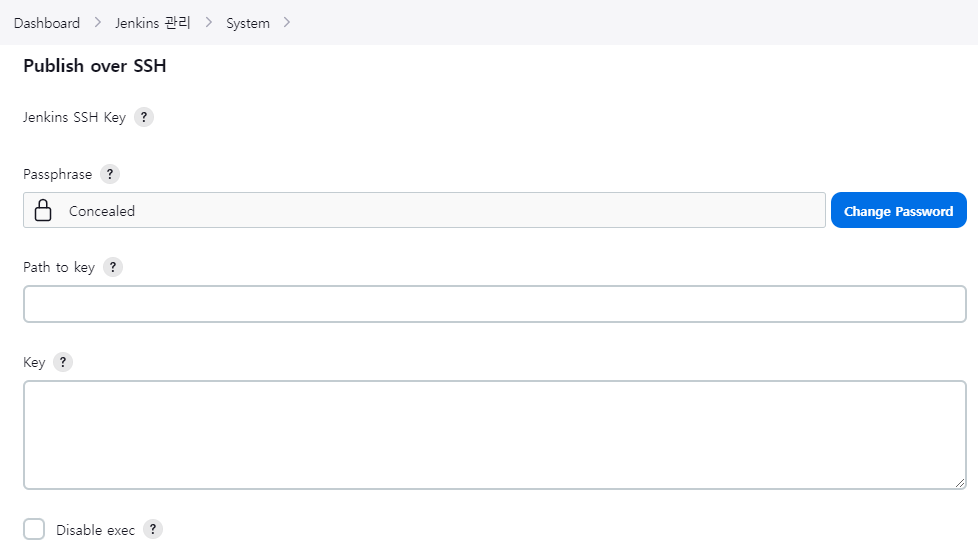
4. Publish over SSH plugin 설정.
Publish over SSH plugin 설정을 하기 위해서는 jenkins관리에 System 메뉴를 선택해 설정한다.
jenkins에서 원격서버(운영서버)에 접속해 파일도 올리고 명령어도 날리기 위해 아래 그림과 같이 over SSH설정해 주자.

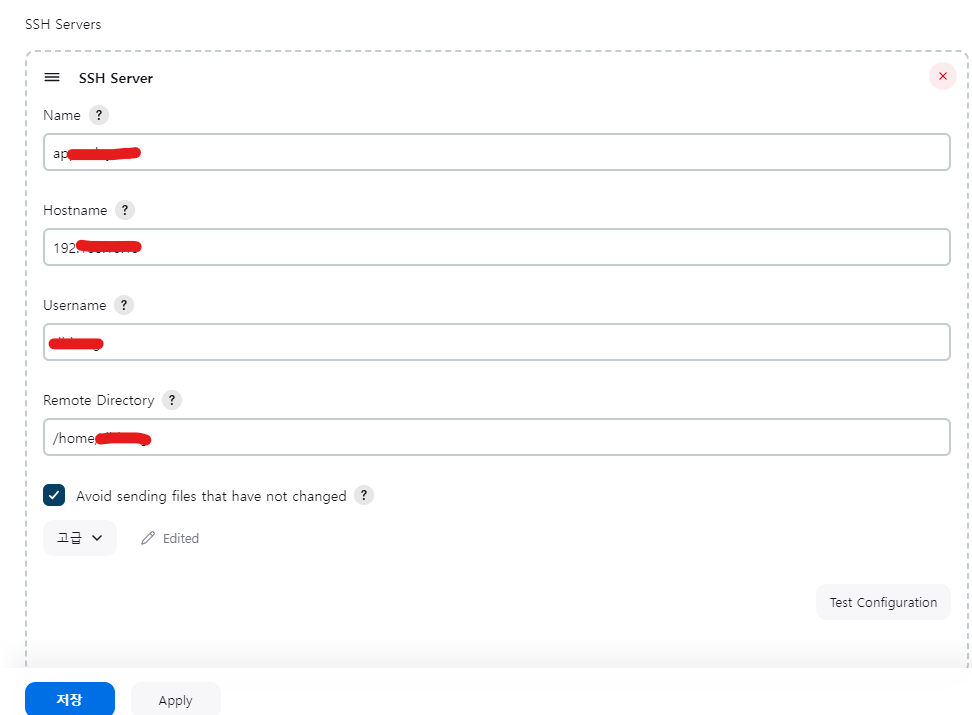
초기에는 SSH Server 글자 부분에 "추가" 버튼만 있다 추가버튼을 눌러 아래 그림과 같이 설정한다.

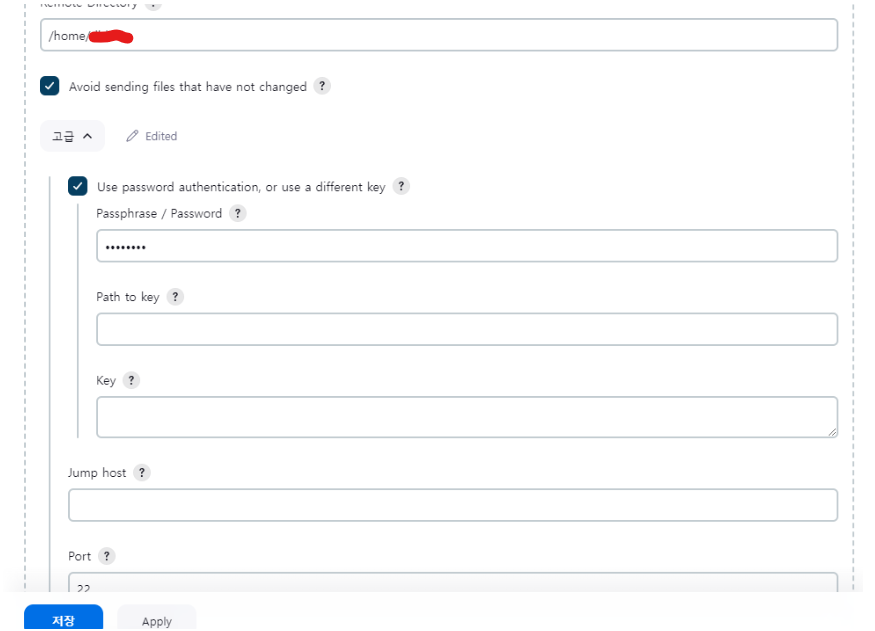
- Passphrase는 아래 SSH Server 설정 부분의 Avoid sending files that have not changed 밑에 "고급" 버튼을 눌러
password를 설정하면 위의 그림과 같이 잠금 ui로 바뀐다.
- Name : 추후 빌드 설정 시 표시할 이름을 적절하게 적어준다.(그냥 대충 적어도 된다.)
- Hostname : 소스를 배포당할 운영서버 즉 원격서버의 ip를 적어준다.
- Username : 운영서버에서 생성한 서비스계정 ID를 적어준다 (ex: 위에서 만든 graykang)
- Remote Directory : Username으로 로그인 시에 위치할 디렉터리 경로를 적어 준다.
(ex: graykang 계정 기준으로 보면 /home/graykang/ 가 된다)
이 부분을 설정하면 추후 EXEC 명령어를 실행 시 해당위치 기준에서 실행이 된다.
이제 "고급"버튼을 누르고 Use password authentication, or use a different ke 체크한 후 아래 그림과 같이
Passphrase / Password 항목에 Username에 적은 계정의 패스워드를 입력한다.
다른 항목은 추가 설정 한 게 있다면 건드리고 기본설정대로 사용하려면 입력하지 않아도 된다.


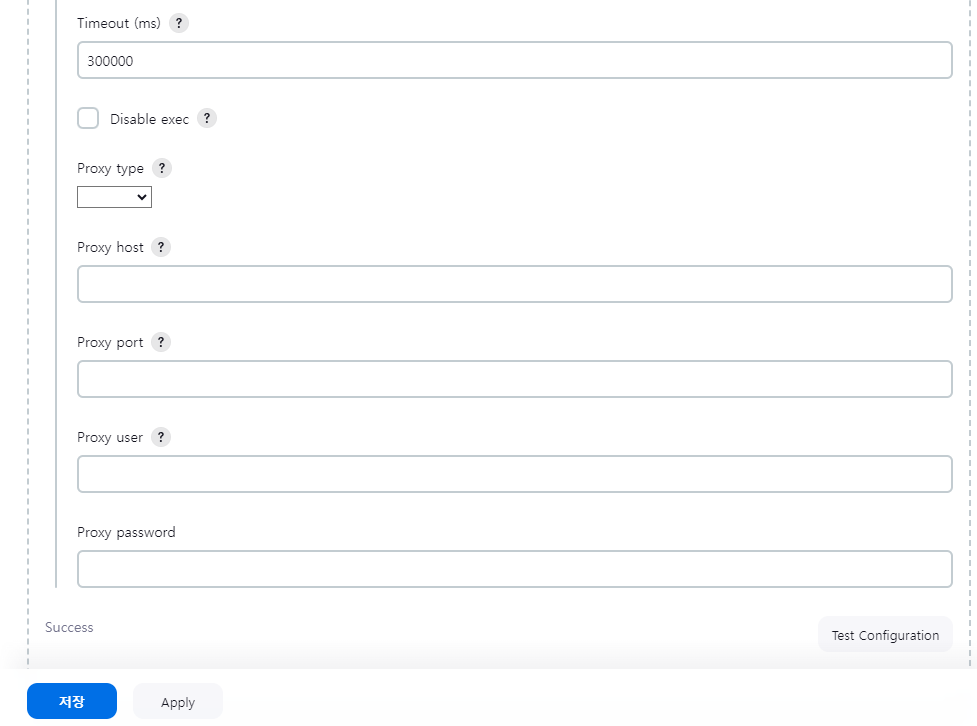
패스워드까지만 입력하고 "Test Configuration"버튼을 클릭한다. 원격서버와의 테스트연결이 성공하면
Success라고 표시된다.
이제 기본 설정은 완료되었으니 저장을 하면 jenkins관리 화면으로 빠져나온다.
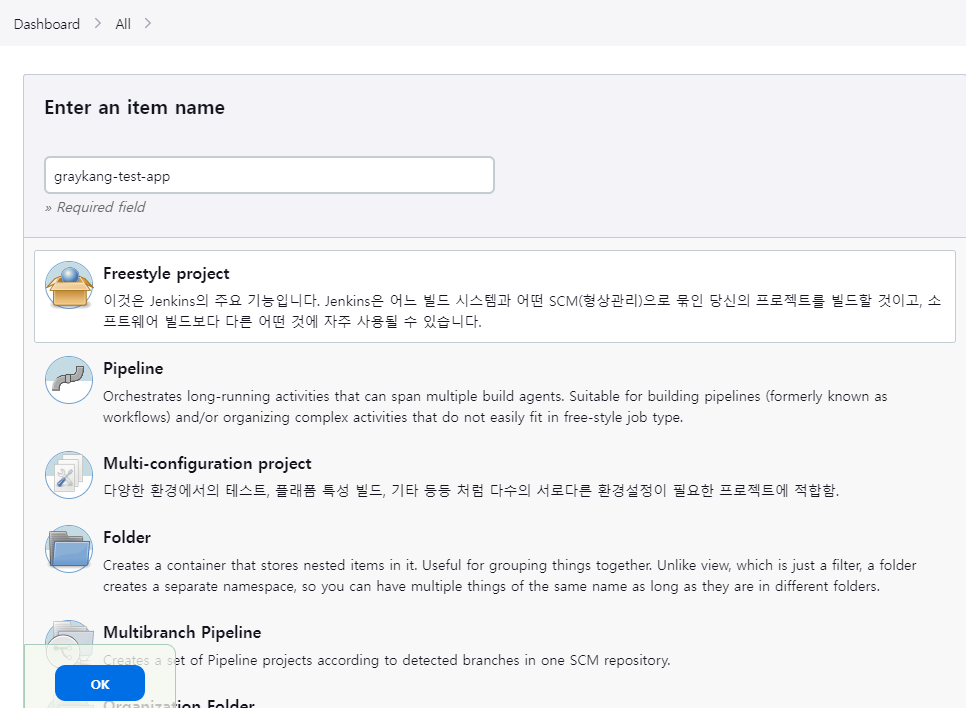
5. 새로운 ITEM 생성해 빌드 Job을 만든다.
아래 그림과 같이 새로운 ITEM을 Freestyle project로 생성해 준다.

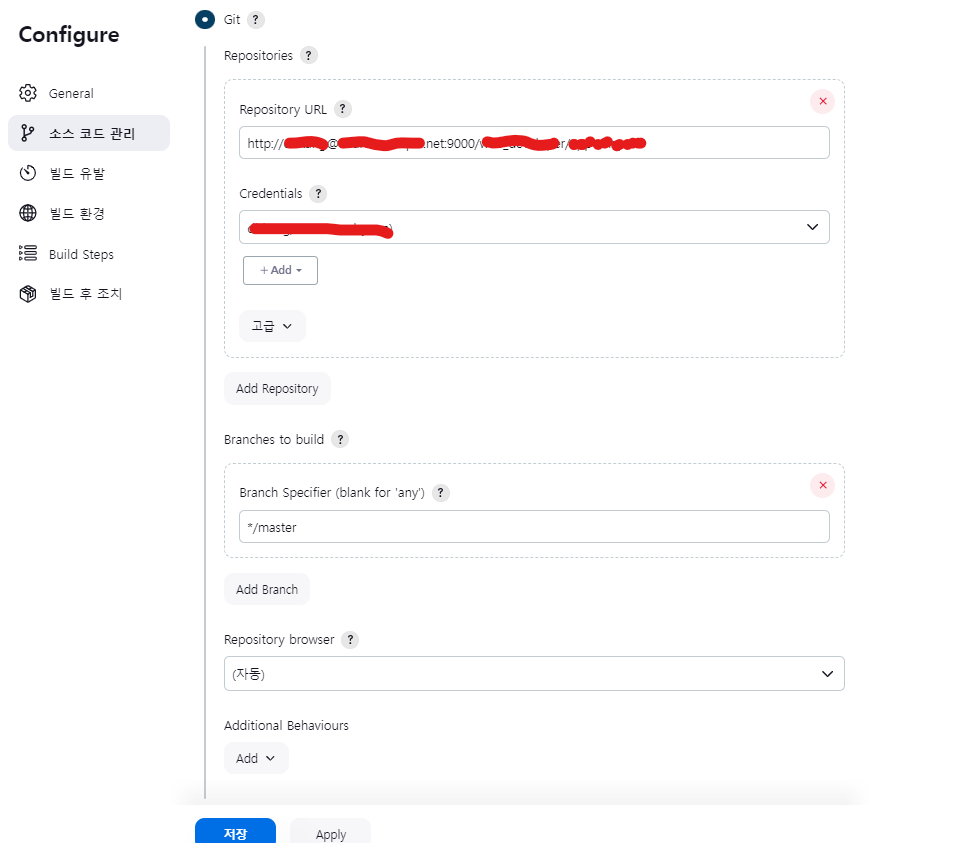
5-1. Git 연동 부분을 아래와 같이 설정한다.
별겨 없다 Git Repository 주소 입력 후 Credentials 부분에 "+Add"를 클릭하여 Git 계정 정보 ID/Password를 넣어주고
해단 계정을 선택해 주면 된다.

5-2. 빌드 환경 설정.
아래 그림과 같이 Provide Node & npm bin/ folder to PATH 항목을 체크하고 빌드에 사용할 node.js버전을 선택해 준다.
위에서 node.js플러그인 기본 설정을 했기 때문에 이 부분에서 노출이 되는 것이다.
버전만 선택해 주고 다른 항목은 건들지 말자.
참고로 npmrc file 부분이 - user system default 이면 jenkins가 관리하는 workspaces 폴더( /var/lib/jenkins/workspace/ )에 Git에서 clone 한 파이들이 위치한다.

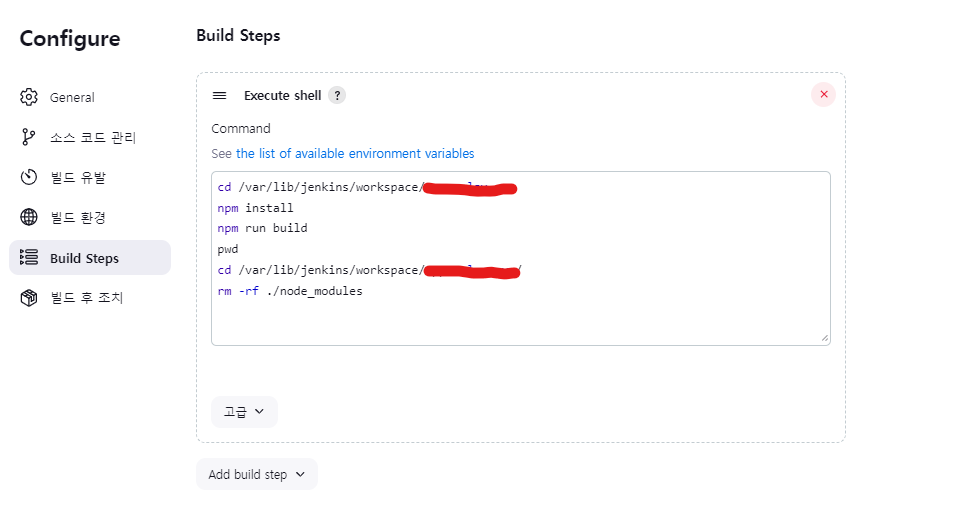
5-3. Build Steps 설정.
jenkins서버에서 npm 명령어를 사용해 빌드를 하는 커멘드를 설정한다.
jenkins에서 Git clone 한 폴더에 가서 npm install을 하고 npm run build를 하고
빌드가 완료되면 node_modules를 삭제해 준다.
node_modules를 삭제하는 이유는 머 다들 아실 듯...

5-4. 빌드 후 조치.(여기서 엄청난 삽질을 하였다... 한 3일은 지지고 녹았던 듯...)
5-3에서 빌드가 완료되고 난 후 운영서버 쪽에 file을 전송하고 전송한 파일을 기준으로
npm install을 한 번 더 해줘야 한다.
npm install을 다시 해주는 이유는 jenkins의 빌드 단계에서 npm install에 의해 생성된 node_modules
폴더를 삭제했기 때문이다.
node_modules를 삭제하는 이유는 해당 폴더의 용량 및 파일수가 너무 많아 파일 전송 시 시간이 너무 오래 걸리기
때문이다. 정확 한건 아니지만 못해도 5분 이상은 걸릴지 싶다;;;
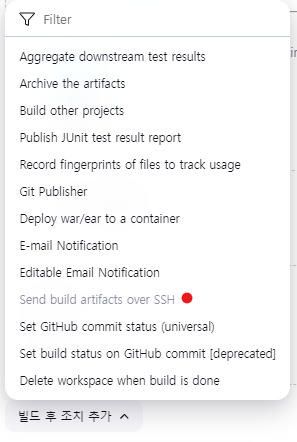
"빌드 후 조치추가" 버튼을 클릭해서 아래 그림과 같이 over SSH를 선택한다.


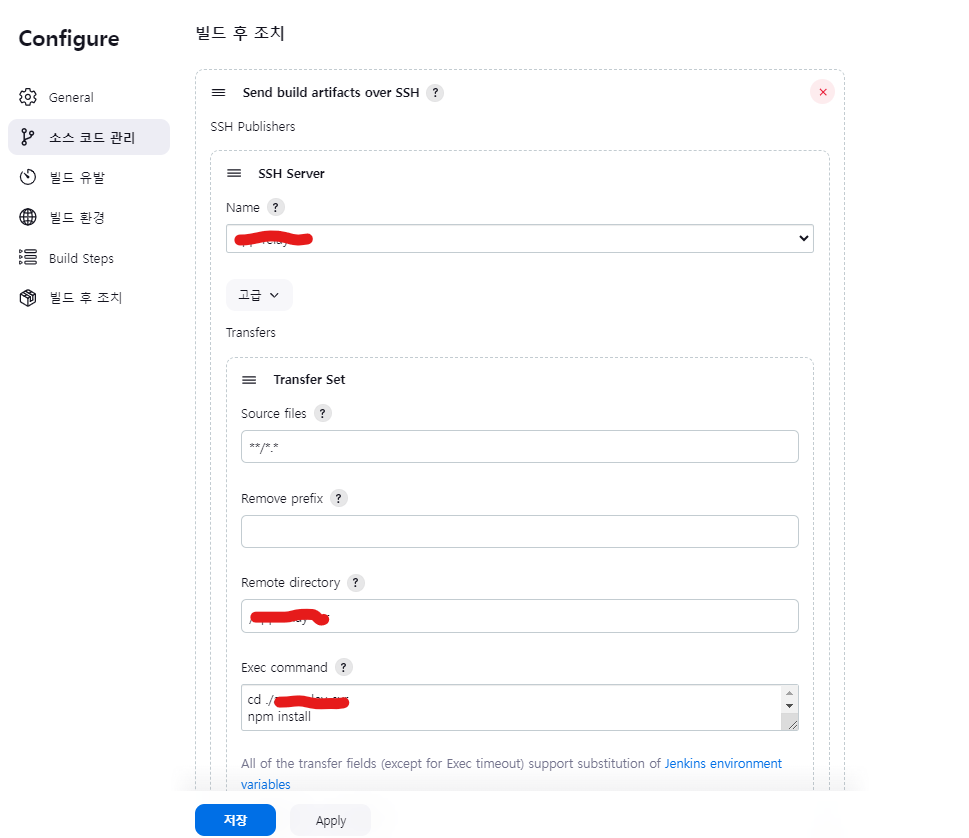
- Name : 시스템설정에 등록한 over SSH 이름을 선택한다.
- Source files : 원격지 서버로 전송할 파일 경로를 설정하는 부분이다.
(ex:**/*.* 로 설정 하면 jenkins의 workspace내 git clone으로 생성된 프로젝트명의 폴더 내 모든 것을 의미한다.)
- Remove directory : 원격지 서버 계정의 home 경로 기준으로 파일을 올릴 폴더 위치를 지정한다.
(ex: /app1으로 할 경우 원격지의 /home/graykang/app1으로 빌드된 파일들이 전부 올라간다.)
- Exec command : 파일전송이 끝난 후 원격지에서 실행할 명령어를 입력한다.
(ex: 명령어를 실행하려면 원격지 폴더경로 기준을 항상 /home/{계정명}/ 을 시작 기준으로 작성을 한다.)
cd ./app1
npm install
이제 저장을 하고 jenkins의 대시보드로 나온다.
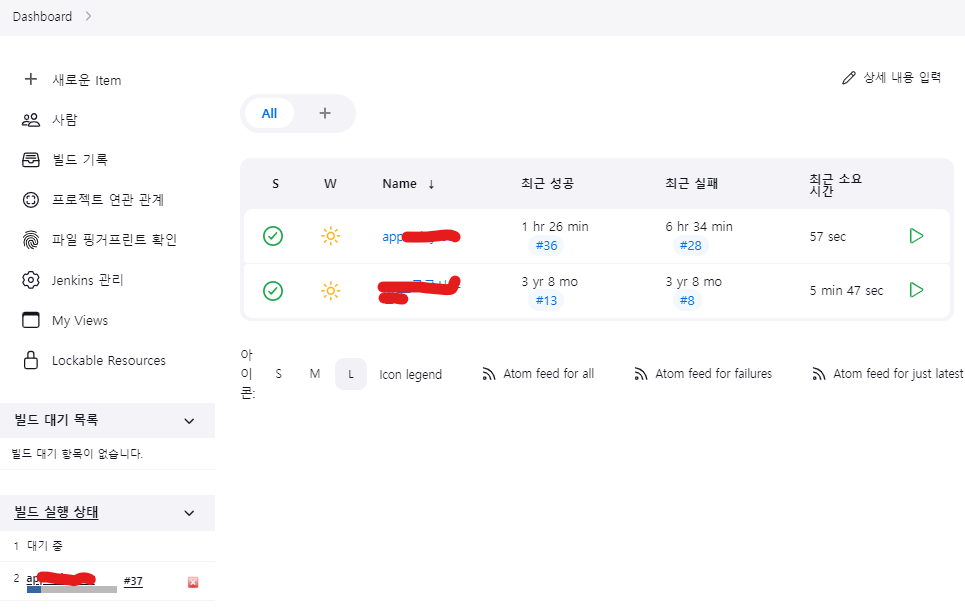
5-5. 빌드 Job실행.
완성된 job을 실행해 본다.

결과: 원격지서버(운영서버)의 원하는 위치에 jenkins에 설정한 Job대로 잘 배포가 되었다.
먼가 좀 억지로 배포 job구성을 한 것 같지만 우선 운영해 보면서 차차 개선해 나가야겠다.
혹시라도 게시물내용 관련하여 지식이 많으신 분이 이 글을 보시고 먼가 좀 더 개선할 수 있는 부분에 대해 조언을 주신다면
감사하겠습니다.
'Jenkins' 카테고리의 다른 글
| Jenkins + GIT + Tag + RollBack (0) | 2024.03.21 |
|---|---|
| jenkins upgrade후 해주어야 할 것들 java11 (0) | 2024.01.17 |
| jenkins+SVN Tag를 활용한 이전(과거) 빌드번호로 재배포 하기 (0) | 2024.01.08 |
| tomcat8 manager 설정. (1) | 2020.05.14 |
| Centos7+jenkins+Maven+SVN+tomcat8 배포 설정. (0) | 2020.05.14 |


