반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- security
- popup
- Maven
- jquery
- MSsql
- PM2
- mybatis
- SpringBoot
- config
- jenkins
- spring3
- submit
- ajax
- pwa
- nodejs
- Push
- centos7
- Eclipse
- node.js
- rocky9
- yona
- FCM
- javascript
- mysql
- Next.js
- docker
- Java
- MariaDB
- NextJS
- git
Archives
- Today
- Total
ふたりで
Swagger-Hub 와 API서버 연동 하기 본문
728x90
반응형
SMALL
swagger-hub editor로 yml 스크립트를 어찌 짜야하는지 도통 몰라 이것저것 만져보고
수정하고 겁나 헤딩하며 대충 감만 잡았다.
중요한 건 내가 만든 springboot2 restapi 서버 쪽으로 어떻게 연결하느냐 였다...
항상 헤딩하며 느끼는 거지만 알고 나면 진짜 아무것도 아닌 거 더라는;;;;
yml 작성 법은 차차 알아 가는 걸로;;;
아래 yml스크립트로 swagger-hub에 명시한 API는 userid/password를 jsonData로 전달하면 response시 jsonData로 암호화된 userid/password를 Return 한다.
openapi: 3.0.0
# Added by API Auto Mocking Plugin
servers:
# Added by API Auto Mocking Plugin
- description: SwaggerHub API Auto Mocking
url: http://XXX.XXX.XXX.XXX:8080/supord //-->이부분이 연동할 API서버 주소가 들어 가는부분이다.
// 서비스명(context) 까지 넣어 주면 된다.
info:
description: This is a Test API
version: "v1"
title: Simple cryptoTest API
contact:
email: tenpest@naver.com
license:
name: Apache 2.0
url: 'http://www.apache.org/licenses/LICENSE-2.0.html'
tags:
- name: developers
description: Operations available to regular developers
paths:
/v1/api/cryptoTest: //-->이부분은 controller에 정의한 url을 적으면 된다.
post:
tags:
- developers
summary: 아이디/패스워드 암호화 API
operationId: cryptoTest
description: |
By passing in the appropriate options, you can search for
available inventory in the system
requestBody:
description: search requestBody
content:
application/json:
schema:
items:
$ref: '#/components/schemas/JwtRequest' //-->request시보낼 파라메터
//또는 오브젝트이며 아래 schemas 항목에 정의 하고 사용해야 한다.
responses:
'200':
description: Return respons Body
content:
application/json:
schema:
items:
$ref: '#/components/schemas/JwtResponse'//-->response시 Data 아래 schemas 항목에 정의 하고 사용해야 한다.
'400':
description: bad input parameter
components: //--> 요부분 부터가 위에 $ref 로 링크 된 오브젝트 명세 작성 부분이다.
// 참고로 나의 경우 request와 response 200ok에 대한 오브젝트만 설정 했다.
schemas:
JwtRequest:
required:
- userid
- password
properties:
userid:
type: string
password:
type: string
JwtResponse:
required:
- userid
- password
properties:
userid:
type: string
password:
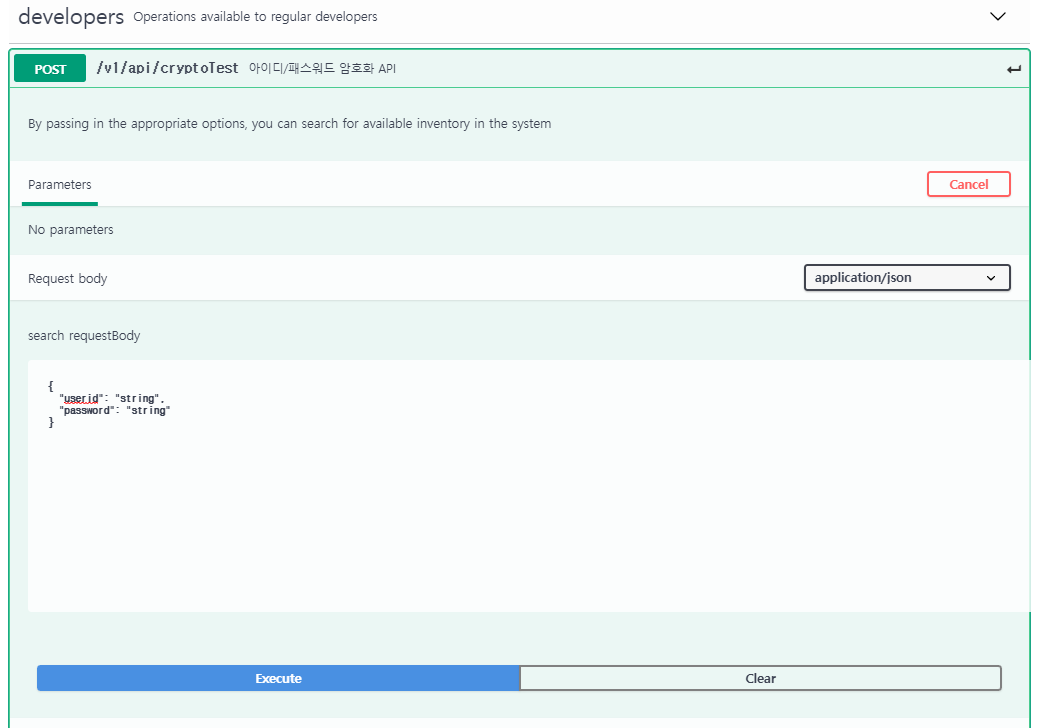
type: string1. 위의 yml스크립트만 작성한 상태일 때

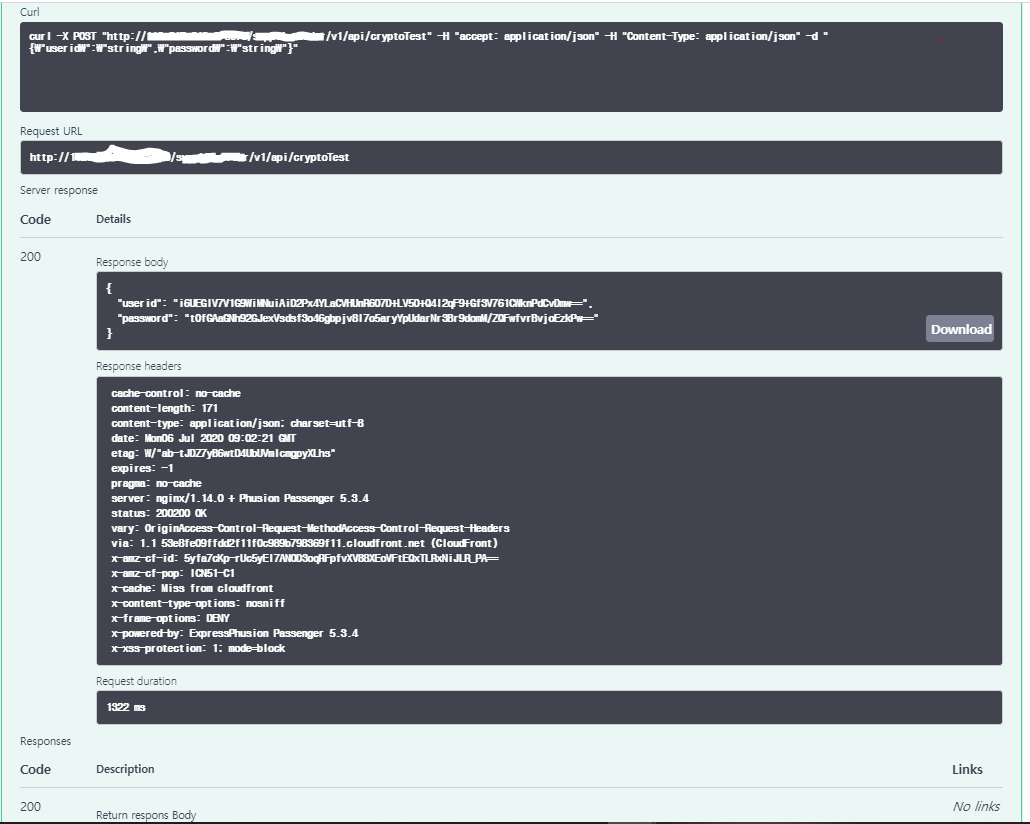
2. Try it Out (Execute)

3. response 결과

728x90
반응형
LIST
'Other' 카테고리의 다른 글
| jstl forEach 동적 items의 key 참조?? (0) | 2021.06.04 |
|---|---|
| tail 특정 줄 수 만큼 출력 (0) | 2020.12.03 |
| eclipse(sts) + yona(git)연동 (0) | 2020.12.01 |
| apache 2.4.X RewriteRule 설정 (0) | 2020.11.26 |
| jstl session에담은 값 참조하기 (0) | 2020.11.26 |
Comments

